Fluid Engine Mobile Editor
With the release of Fluid Engine in July 2022 Squarespace introduced a Mobile Editor, which is something we’ve not had any control over before.
Before Fluid Engine, blocks were automatically placed on mobile in an order based on their stacking position on desktop. Any adjustment to this had to be done via Custom Code and was very tedious.
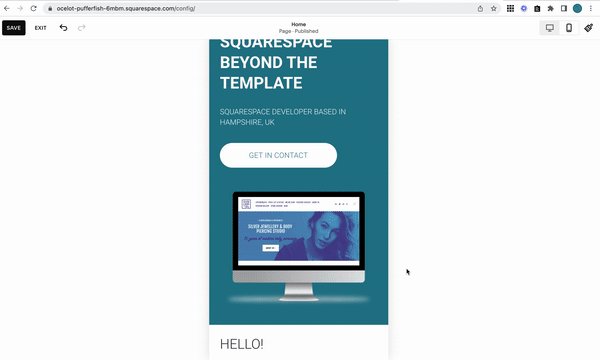
To access the mobile editor you’ll need to click the mobile icon in the top right of the screen and then the ‘Edit’ button.
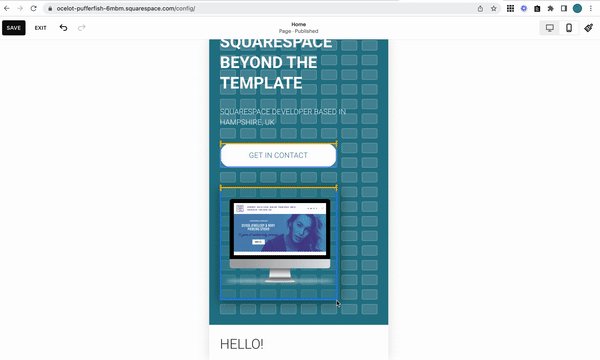
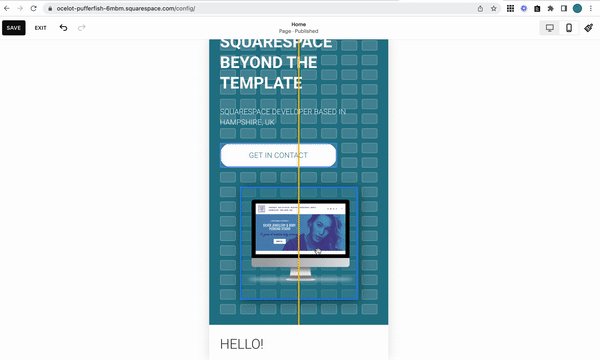
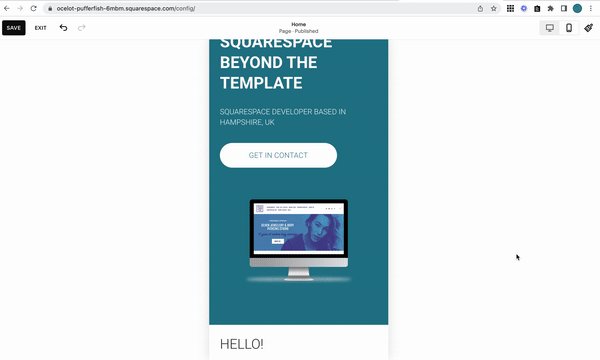
Within the mobile editor we can make adjustments such as reordering blocks, overlapping blocks and resizing images.
Unfortunately they haven’t given us the functionality to hide certain elements on mobile yet, this is something we’ll still need to turn to Custom CSS for.
This new functionality is great, but it also means we now need to remember to check the mobile view every time we add any new elements to make sure it still looks good. It’s also one more thing that clients need to be aware of when making any future edits to their site. Luckily Squarespace adds a little red dot to the mobile icon when a new element has been added within the editor to remind you to check the view.
When Fluid Engine was first released any new blocks added were just placed at the bottom of the Page Section. This caused plenty of frustration as reorganising the mobile pages became a time consuming task that we hadn’t had to think about before. During site builds you had to decide whether to leave the mobile view until the end, once the desktop layout was finalised, or to continuously reorder the mobile view whenever design changes had been made.
Luckily Squarespace has released an update which now means blocks will be placed with a little more logic on mobile based on their desktop position. This should hopefully mean that if the mobile version is forgotten about after making changes to the desktop view it won’t look so disastrous!